Bonjour à tous, je vais vous présenter une petite extension Chrome pour modifier votre page « Nouvel onglet ». Vous pourrez y mettre tout plein de widgets (météo, news, RSS, mail, bourse, to-do list…)
Pour être claire, c’est la page que chrome affiche par défaut lorsque vous faites un CMD+T (raccourci pour ouvrir un nouvel onglet).
Installation
Pour installer cette extension rien de plus simple que deux petits clics, rendez-vous sur le site dédié ici: https://ichro.me/
C’est alors que deux choix s’offrent à vous (rassurez-vous, c’est plus simple que de choisir la team bleu ou rouge sur Pokémon go !), installer l’extension en tant que page nouvel onglet ou home page, c’est à dire la page afficher lors de l’ouverture du navigateur.
Dans notre cas, nous choisirons « For your new tab page » le site devrait alors vous afficher une genre de modal permettant l’ajout d’iChrome sur votre navigateur.
Il faudra bien sûr cliquer sur ajouter l’extension !
Prise en main
L’extension maintenant installée devrait vous ouvrir aussitôt un nouvel onglet avec un tutoriel étape par étape.
Vous pouvez passer rapidement les étapes jusqu’à arriver à la connexion à Google, très importante !
Connecter son compte Google à cette extension permet notamment de synchroniser toute sa configuration entre nos différents ordinateurs. Cela permet aussi de restaurer une ancienne configuration en cas de suppression.
Si comme moi, vous connectez un compte Google ayant déjà servi pour iChrome alors un message d’import s’affiche, autrement l’extension va configurer une mise en forme par défaut.
Une fois le processus d’initialisation terminé, l’interface se dévoile enfin !
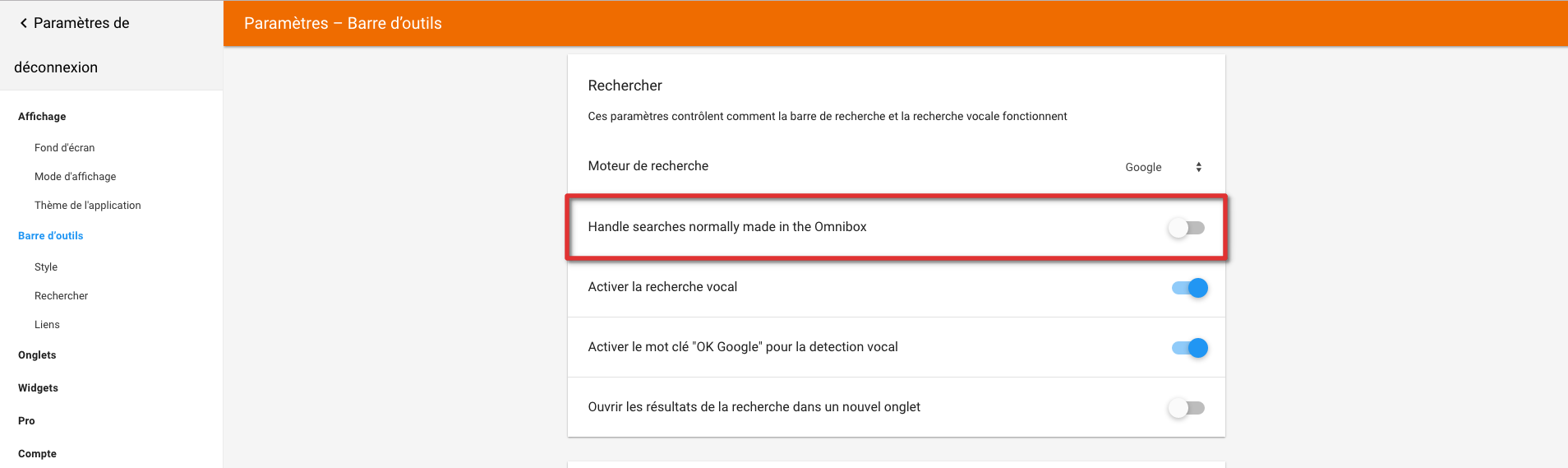
Pour commencer la configuration, nous allons tout de suite désactiver la position du curseur dans la barre d’adresse iChrome mis par défaut lors d’une ouverture d’un nouvel onglet, c’est très embêtant à l’utilisation !
Direction le menu en haut à droite, puis Paramètres -> Barre d’outils -> « Handle searches normally made in the Omnibox »
Vous pouvez quitter les paramètres si vous ne souhaitez pas vous casser la tête avec tout plein de réglages !
Une fois ceci fait nous allons pouvoir configurer nos widgets !
Gérer les widgets
Toute la gestion des widgets, l’ajout, l’édition et la suppression est très simple, commençons par l’ajout !
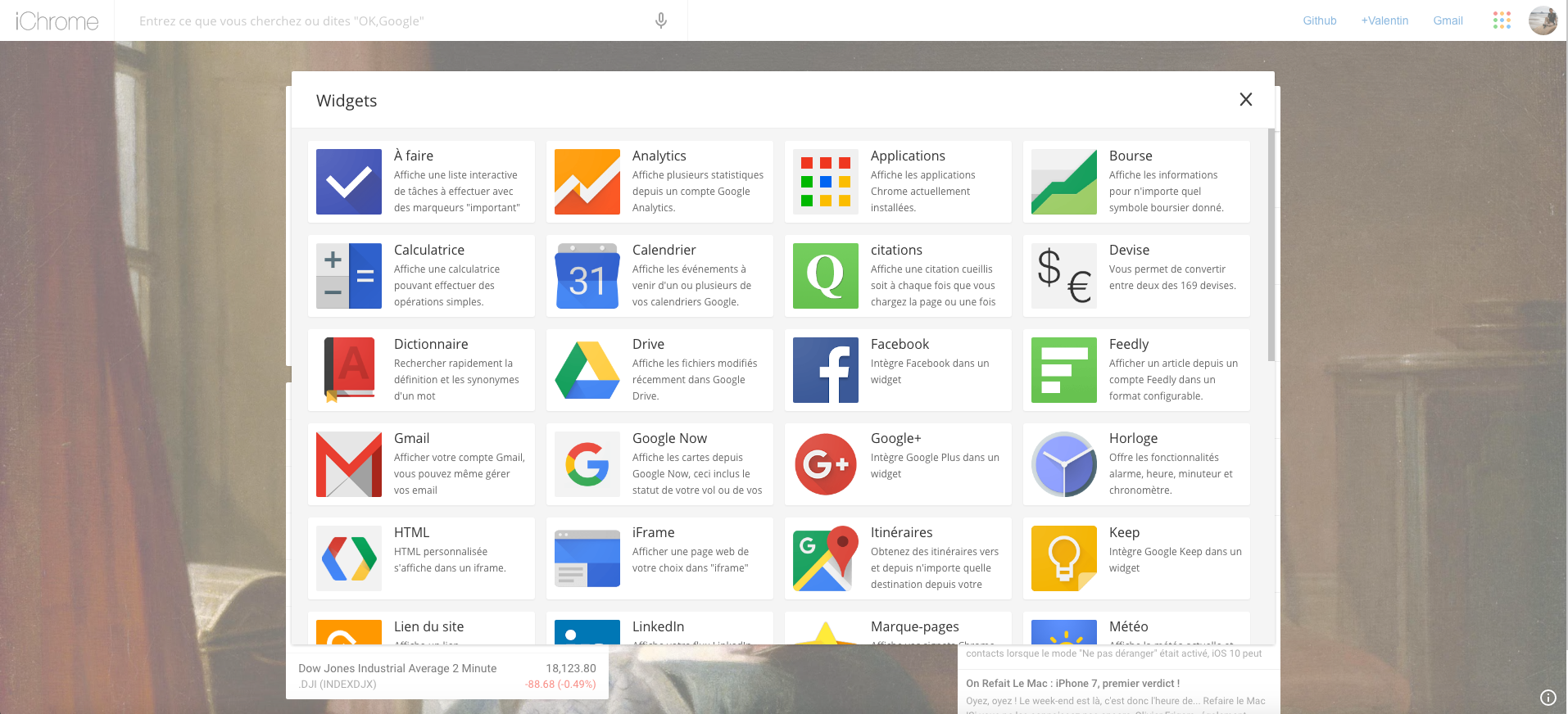
Pour ajouter un widget cliquez sur votre photo en haut à droite de l’écran puis sur Widgets, une liste apparaît alors.
Le principe d’ajout est à peu près le même pour tous, cliquez sur l’élément à ajouter, ici « Calculatrice ».
C’est alors que différentes tailles de widgets sont proposées, il suffira de glisser ce bouton vers l’interface en arrière-plan pour en bénéficier.
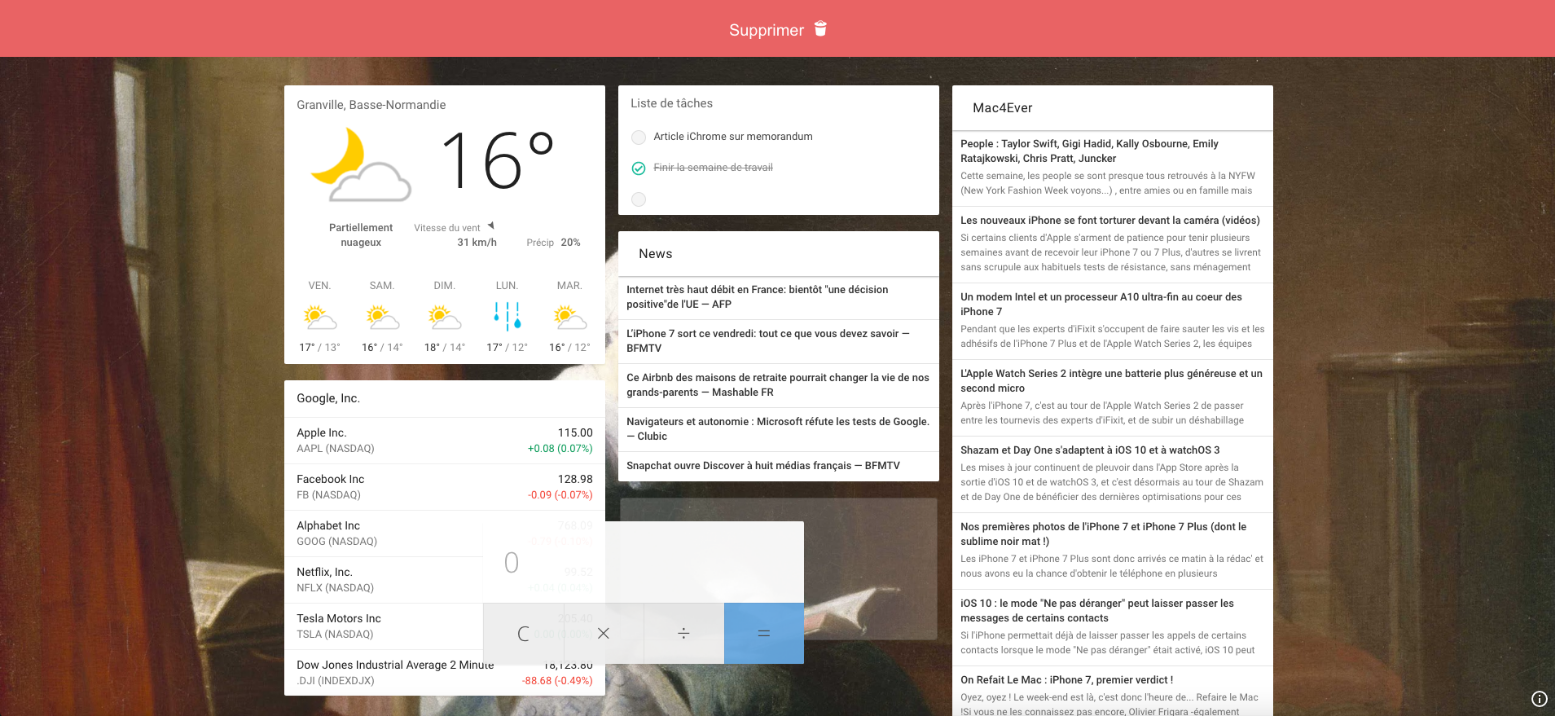
Vous pourrez réajuster le placement une fois ajouté tout simplement en passant votre souris dans le coin en haut à droite du widget.
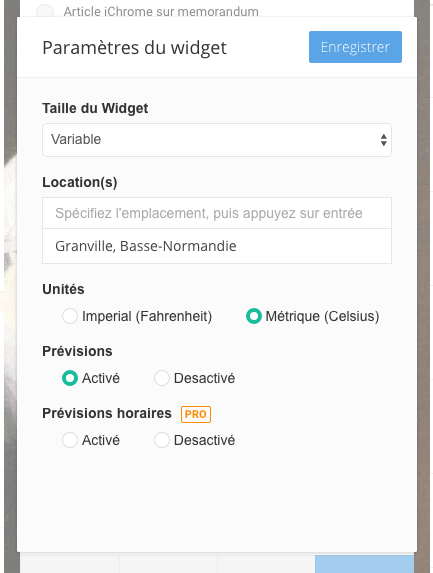
Pour modifier les réglages d’un widget, une clé à molette apparaît également dans le coin supérieur droite.
Conclusion
Vous l’aurez compris, cette extension est vraiment très intuitive et très simple d’utilisation. Pour bénéficier notamment de plus d’options de customisation, il vous faudra passer à la version PRO.
Cette extension est parfaite pour embellir votre Chrome sans trop à se prendre la tête.
N’hésitez pas à faire vos retours en commentaire de ce post !