Quel geek n’a jamais voulu savoir avec quelles technologies a été fait un site ? Je pense aucun ! Aujourd’hui, je vais vous présenter un outil plutôt utile qui permet en un coup d’œil d’avoir un listing des technologies utilisées.
Exemple
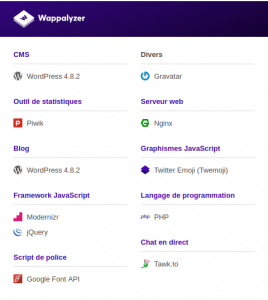
Wappalyzer, c’est le nom de ce service qui cible essentiellement les petits curieux ! Avant d’apprendre à l’utiliser voici un exemple des élements retournés pour votre mémo-blog préféré
Informations
Waaoouuuu, mais dis donc Jamy il y a plein de choses ! Et en plus c’est trié ! Et oui ; depuis la dernière version, c’est encore mieux présenté !
Du serveur web, outil de tracking ou encore framework utilisé, wappalyzer vous fournis pas mal d’informations concernant la page consultée.
Usage
Bon et maintenant comment s’en servir ?!
Deux solutions, l’extension ou le site web.
Depuis le site
En vous rendant sur https://wappalyzer.com/ et en descendant un peu il y a un formulaire pour interroger de manière ponctuelle le service, je pense que je n’ai pas besoin de m’attarder sur la chose vous avez compris !
Depuis l’extension
Le plus pratique est surement le plus rapide au passage, c’est l’extension ! Chrome ou Firefox vous pouvez la télécharger ici ou là !
Ça s’installe comme n’importe quelle extension et c’est ready to use ! Pas d’inscription ou autre, juste installer et c’est parti !
Il suffit ensuite de cliquer sur l’icône de l’extension (qui des fois change par l’icône du CMS utilisé par exemple) et hop on sait tout !
Voilà ! Je vous laisse vous amuser à consulter quelques sites, on a parfois de bonnes surprises ! Pour ma part, j’ai découvert de nouveaux frameworks / outils sympathiques à utiliser !